Visual Studio Code 日本語化とプレビューのプラグイン Gif画像付きで分かりやすく解説
Visual Studio Code の日本語化

✔Step1: メニューバーの一番下をクリック
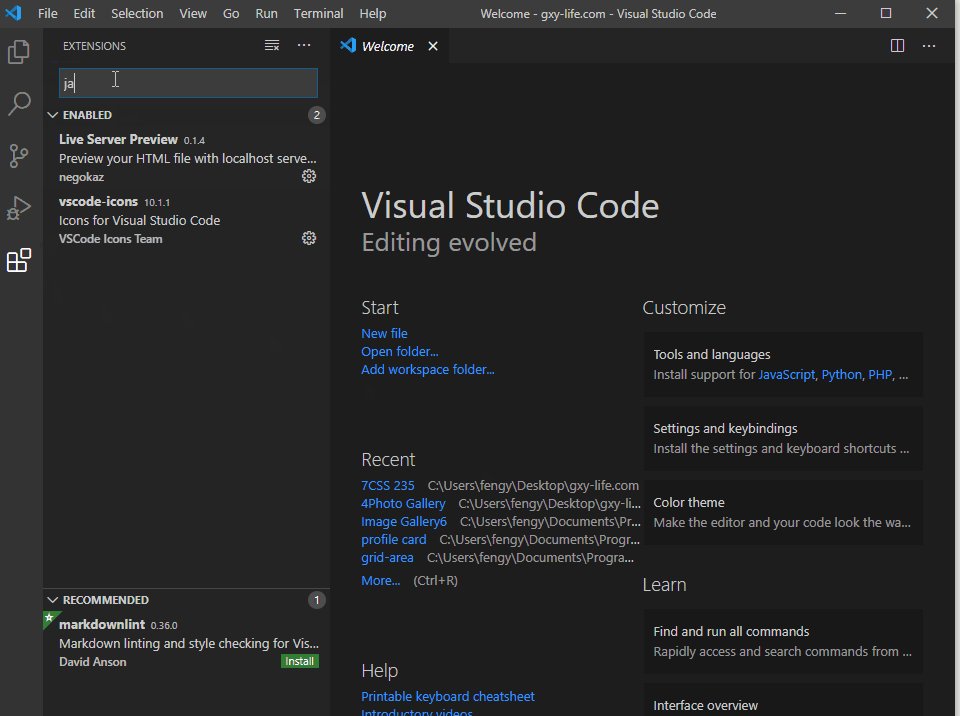
✔Step2: 検索に「japa」と打ち込む
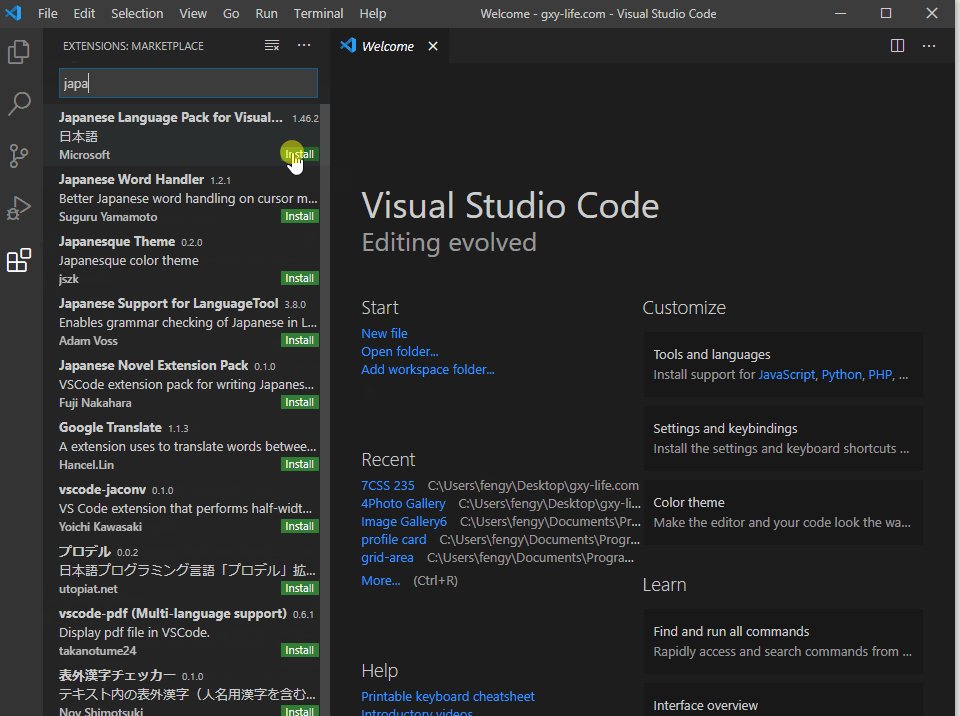
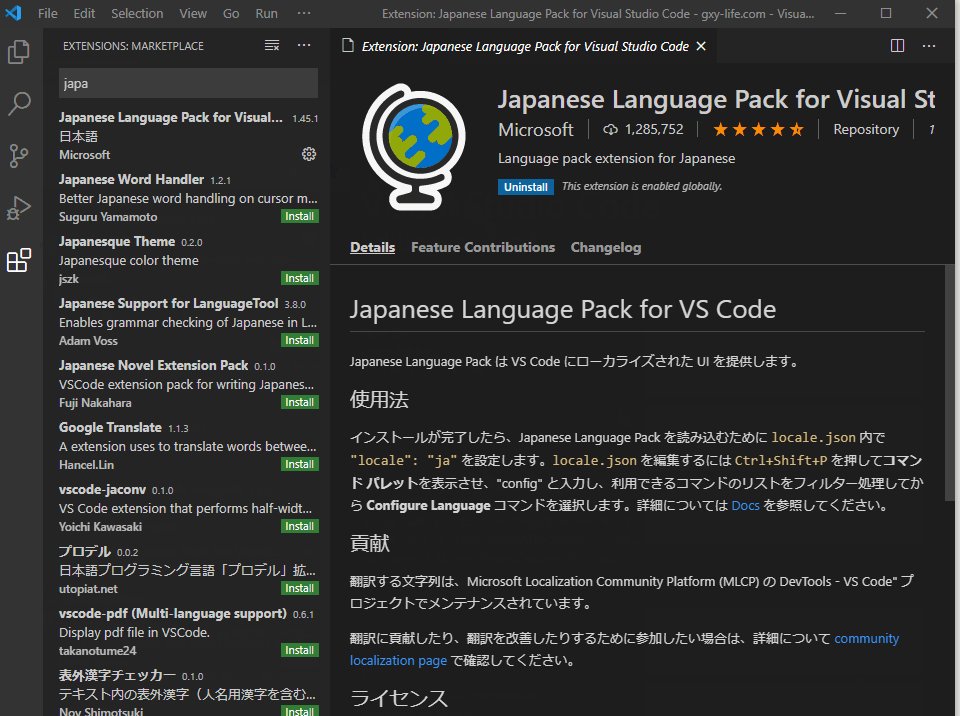
✔Step3: インストールをクリック
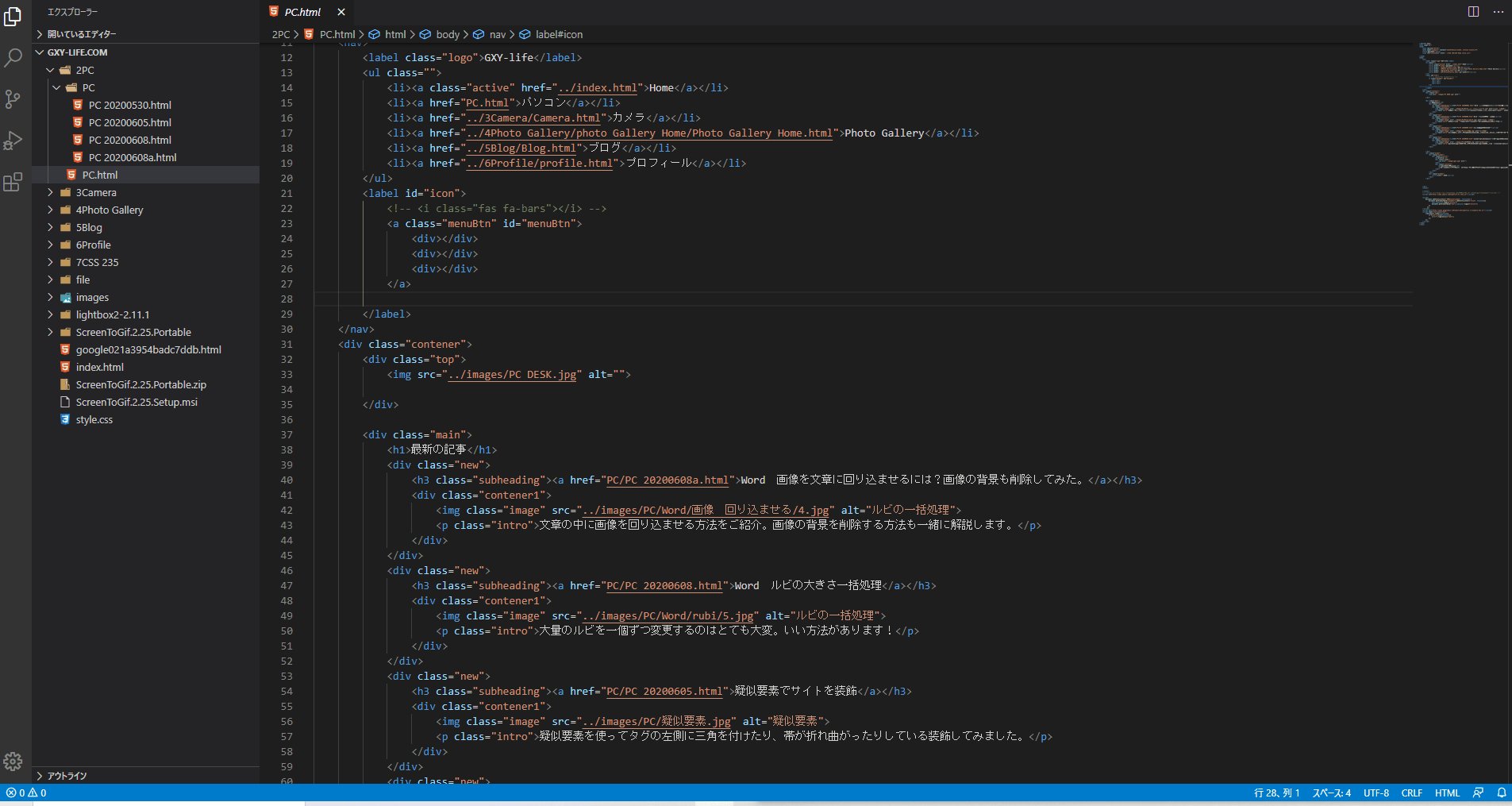
Visual Studio Code HTMLのプレビューのプラグインを導入
Live Sever Preview がおススメ

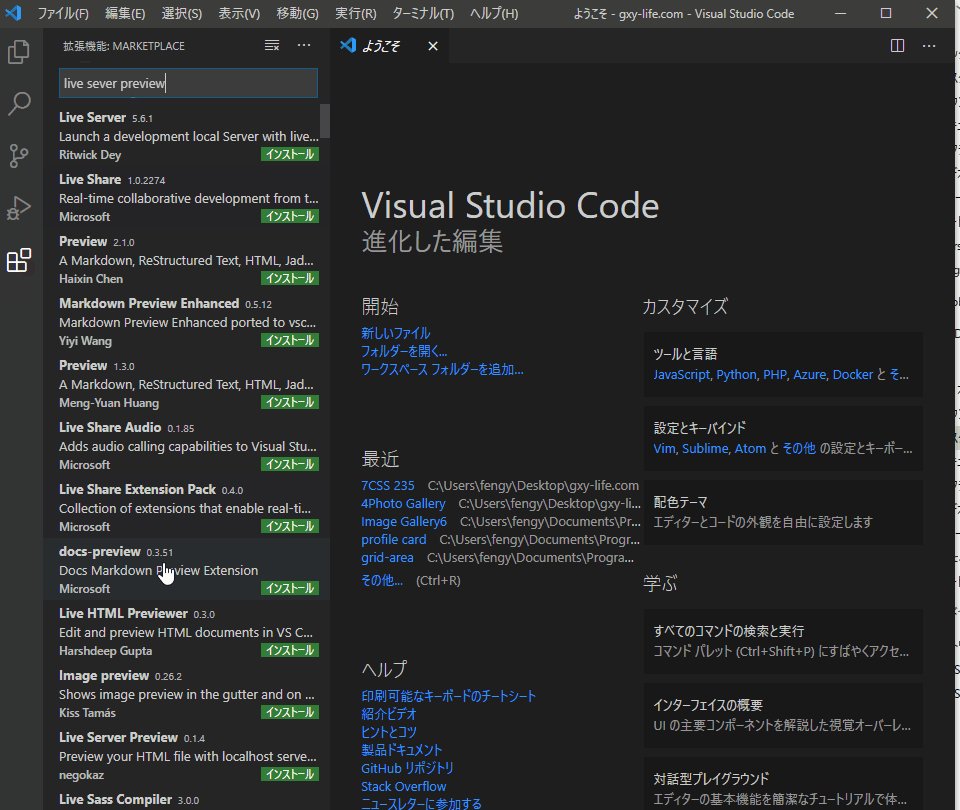
✔Step1: メニューバーの一番下をクリック
✔Step2: 検索に「live sever preview」と打ち込む
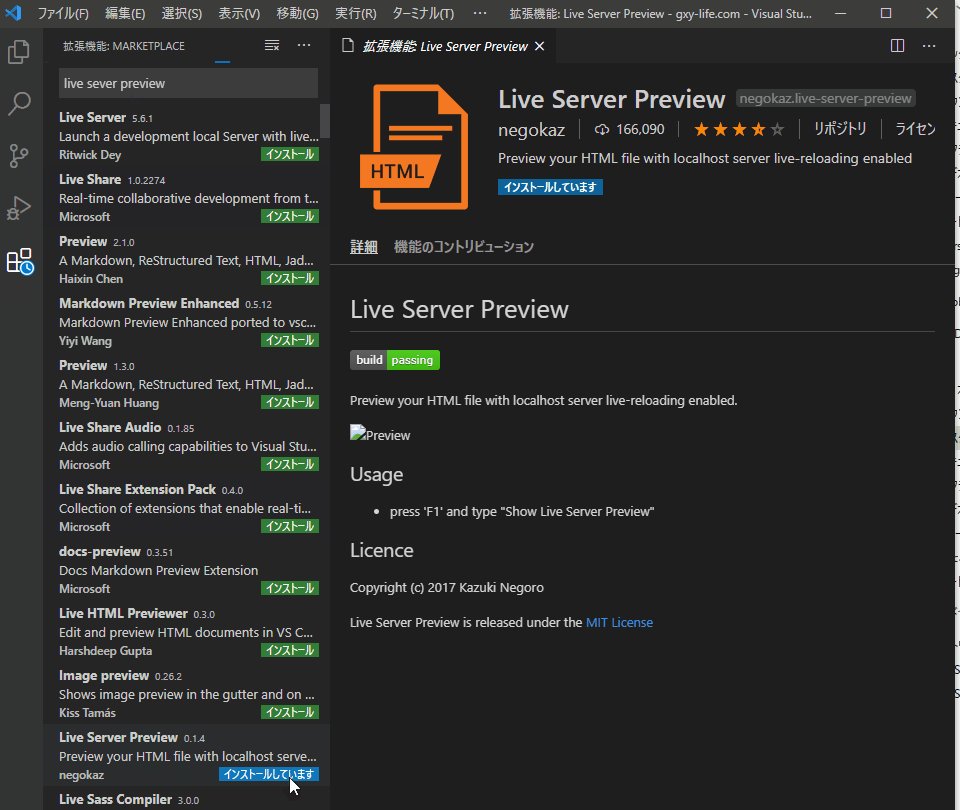
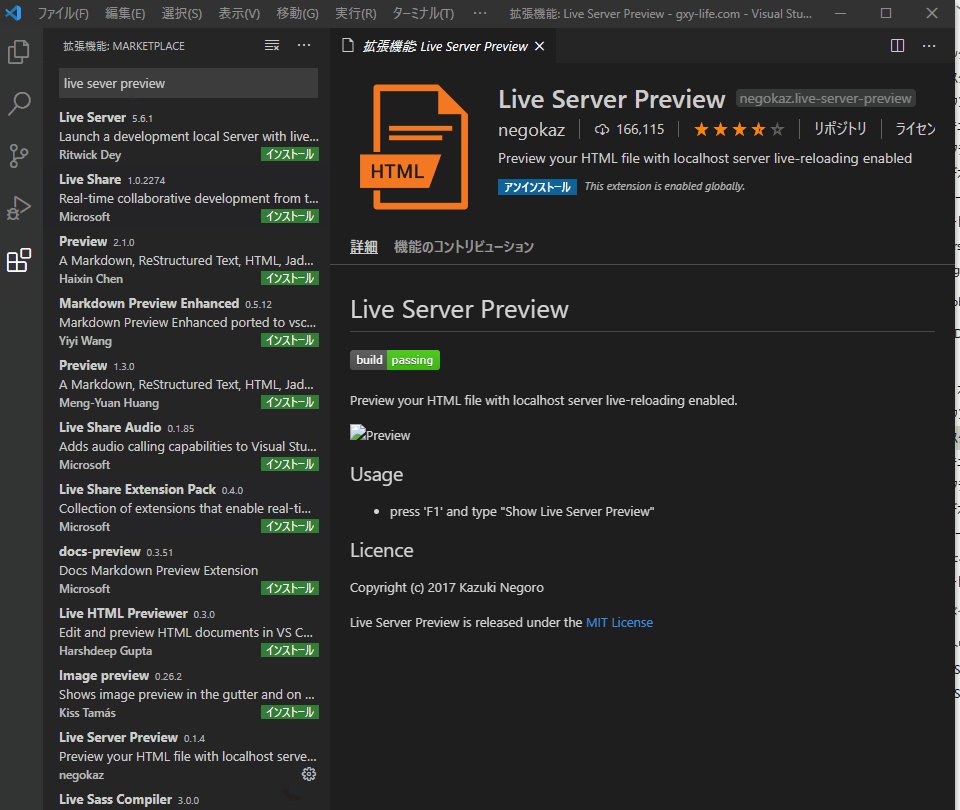
✔Step3: インストールをクリック
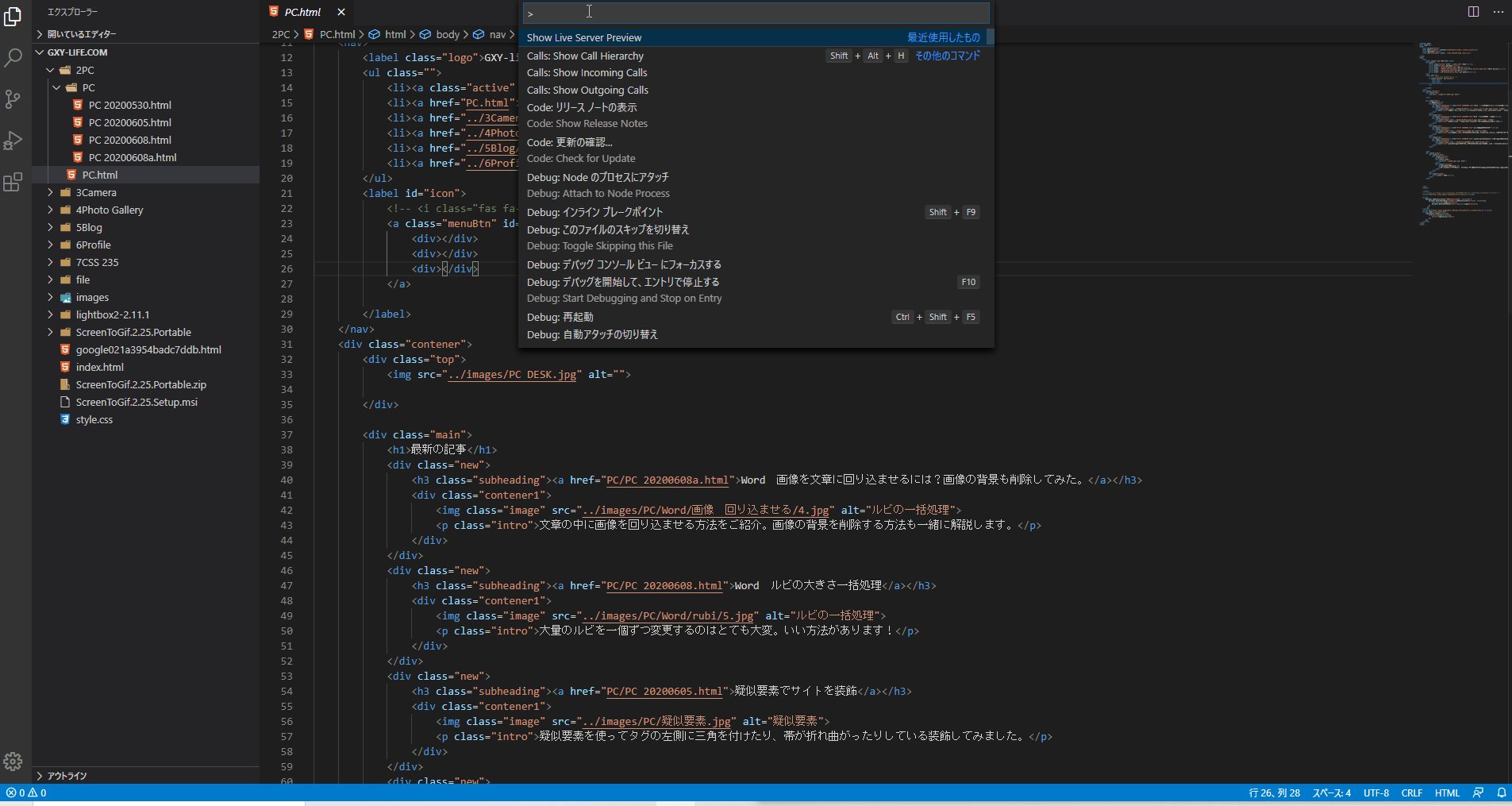
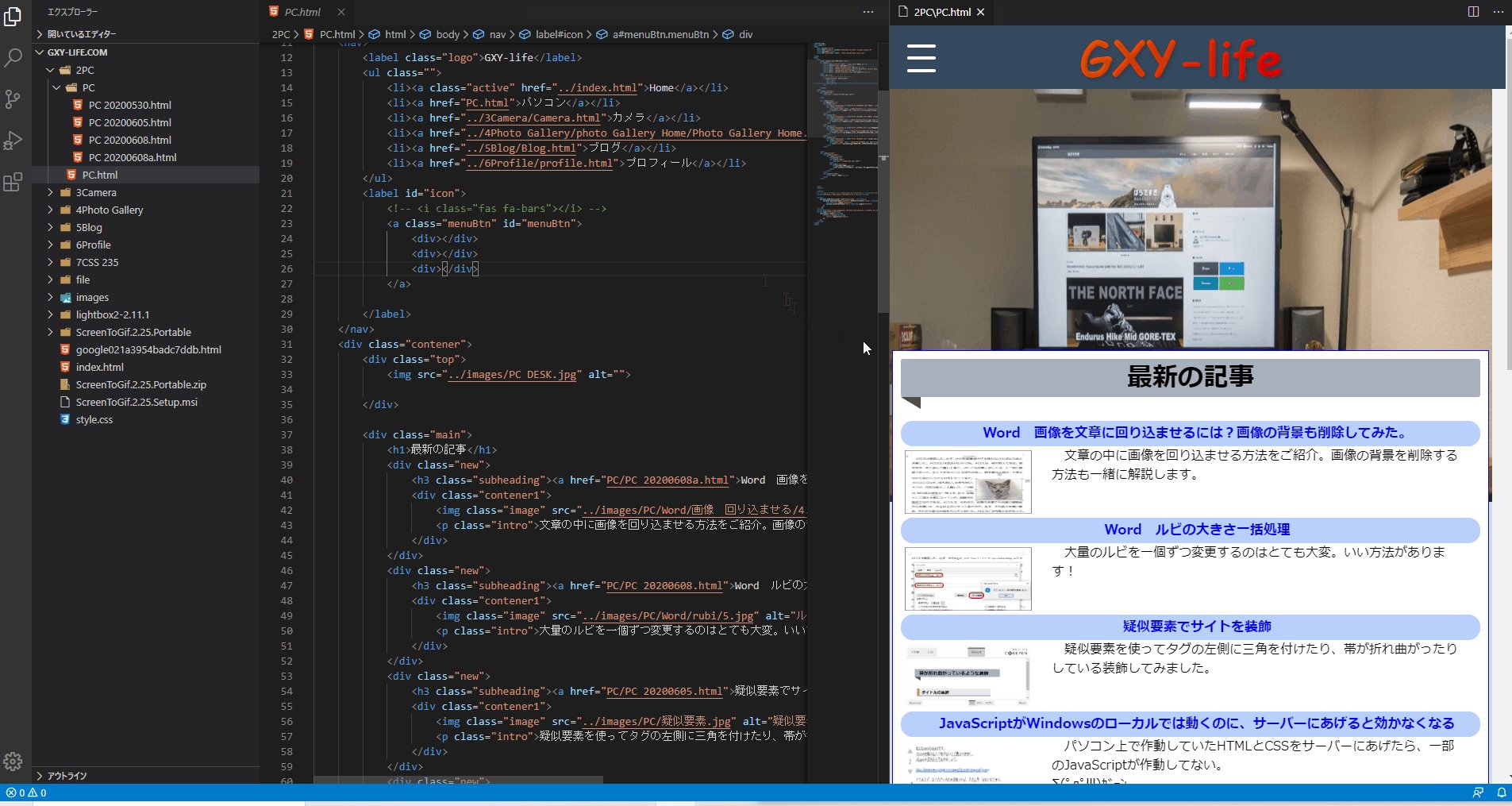
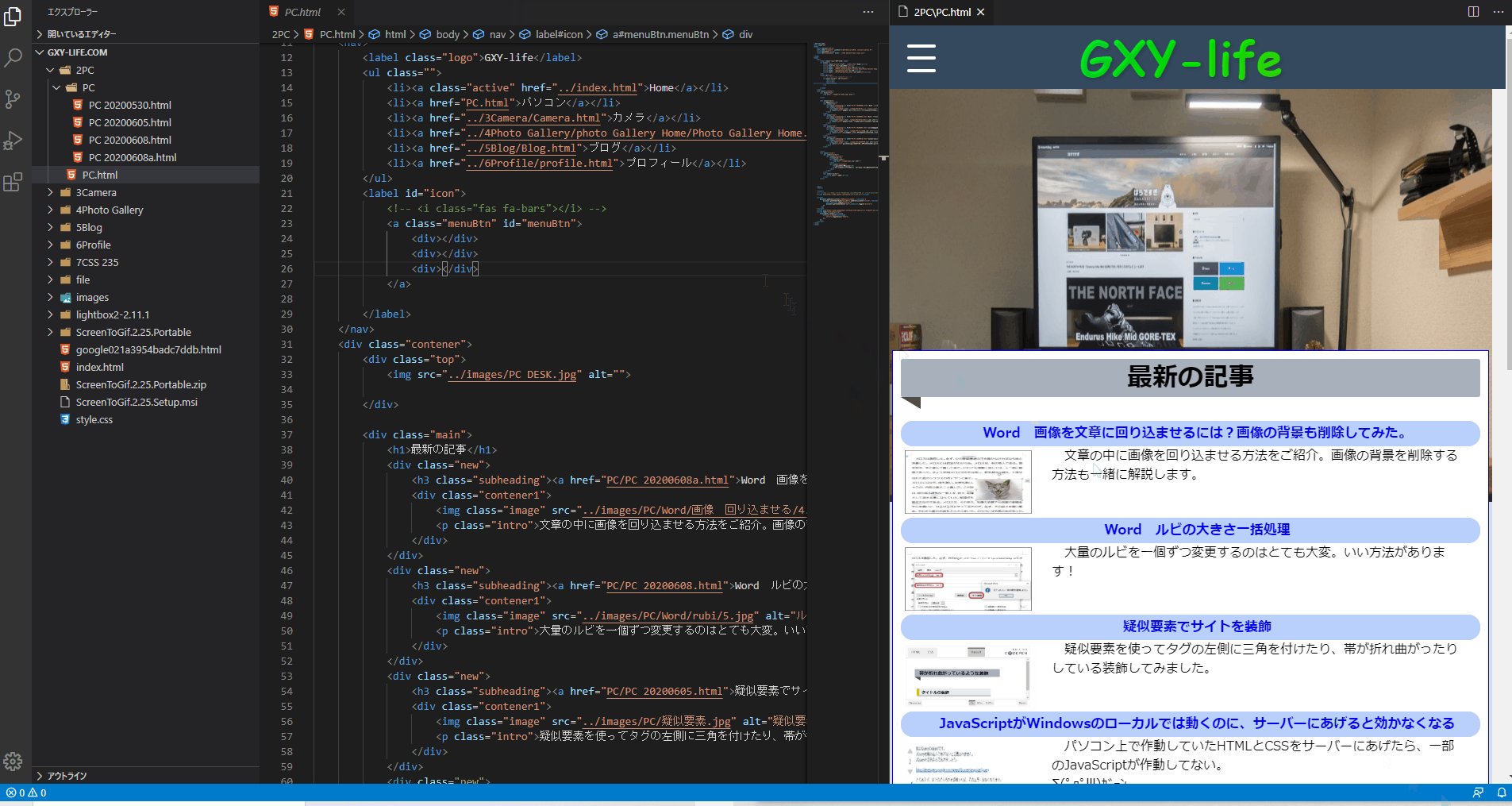
Visual Studio Code HTMLのプレビューの開き方

✔Step1: HTML を開いた状態で「F1」を押す。
✔Step2: 検索に「show live sever preview」と打ち込み、クリック











